Are you a creative type? Perhaps a designer? Ever been frustrated with the limitations of, say, Adobe Illustrator?
If you’ve got some web programming chops, Jürg Lehni has the answer for you—the Swiss Army knife of vector graphics scripting. Paper.js is an open-source JavaScript library that’s free to the world to use. With Jonathan Puckey, Lehni launched the software in 2011, and the project has since been in active development through a growing community. Basic-level users can create simple geometric shapes and drawing tools; for more advanced users, the program aspires be an open-source version of applications like Adobe Illustrator. “The intent,” says Lehni, “is that people can use it to create their own design tools.”

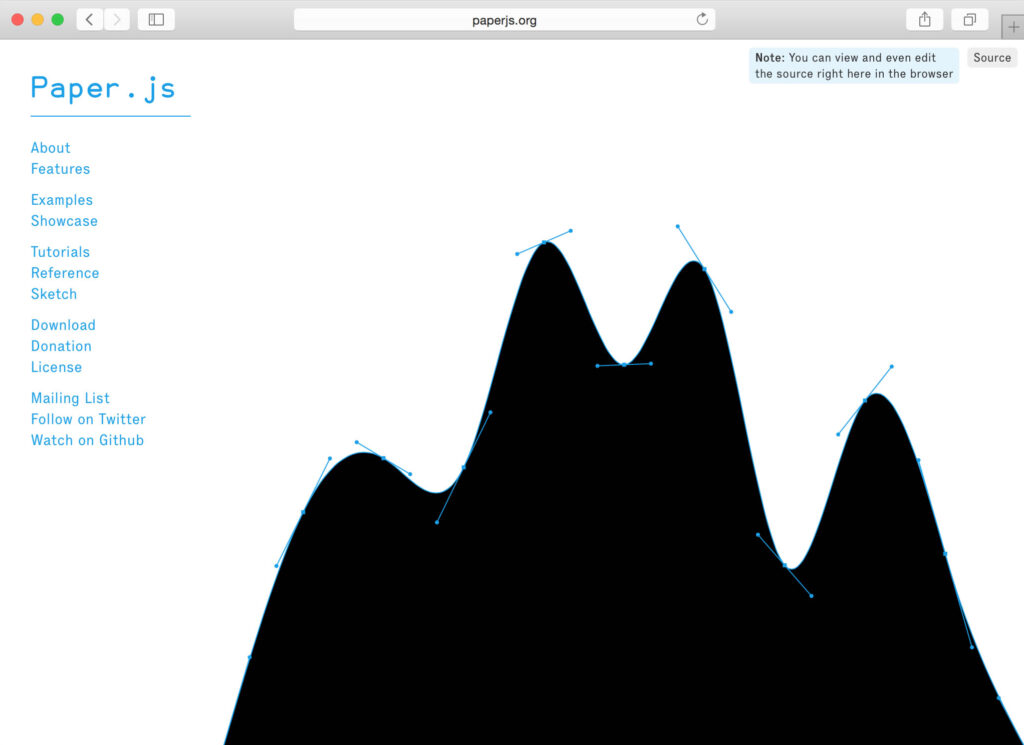
The paper.js website
Paper.js grew out of Lehni’s long-term engagement with technology, tools, communications, and the creative process. Back in 1998 he began studying electronic engineering at ETH Zurich but soon switched his major to design and media art. Since then, his practice has been a thoughtful hybrid of the two, with a good dose of tinkering thrown in.
A prime example of this hybrid approach to making is Lehni’s drawing machine Viktor, which was acquired by SFMOMA in 2016 and has been entertaining visitors three times a week as part of the exhibition Typeface to Interface: Graphic Design from the Collection. Held taut to the gallery wall by metal belts attached to four motor modules, the system holds a piece of chalk and every few days comes to life to create a new drawing.
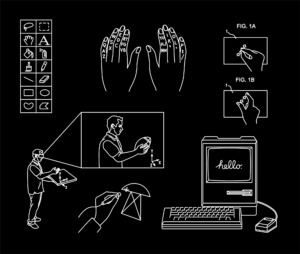
The set of five wall drawings it makes are a suite of line artworks titled A Taxonomy of Communication, devised by Lehni and collaborator Jenny Hirons specifically for Typeface to Interface. The drawings refer to important moments in the history of human language and communication, from smoke signals to the gestures we use with our handheld devices.
Several elements from the drawings mirror actual objects in the show, for instance the IBM Selectric typewriter ball, or the MacPaint toolbar icons designed by Susan Kare in 1984 for MacOS 1.
Scriptographer to Paper.js
Originally, Viktor ran on Paper.js’s predecessor, Scriptographer. Rather than the “Swiss Army knife” that is Paper.js, Scriptographer was more of an “extra toolbox” that plugged into Adobe Illustrator, enabling users to do more with the application.

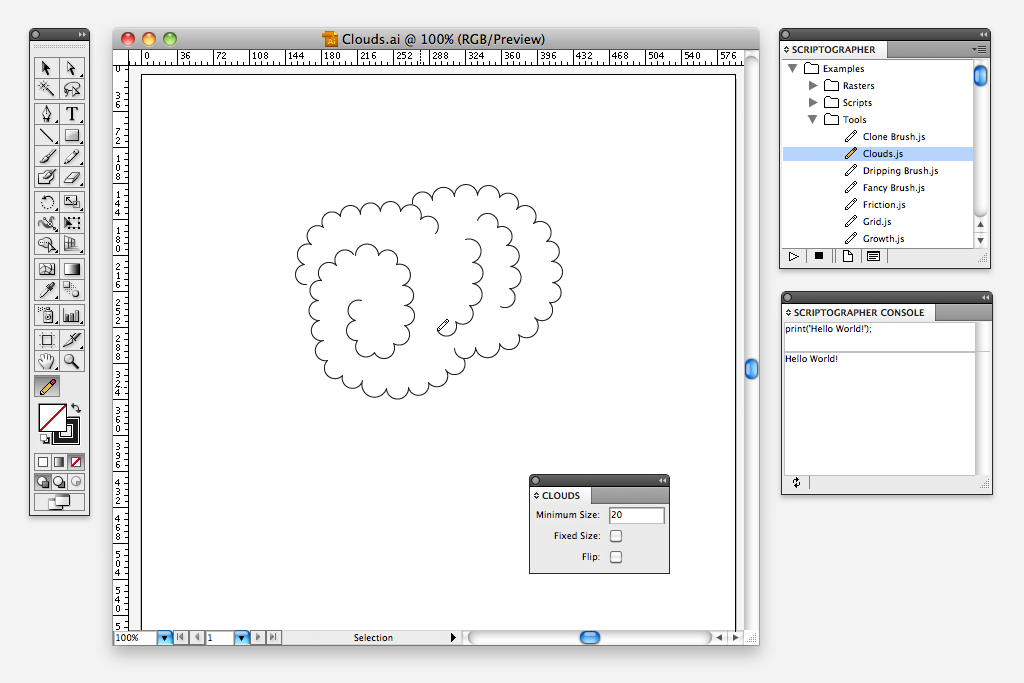
The Scriptographer interface
“Scriptographer was a counterproposal,” Lehni recalls. “It was about confronting a closed piece of software built by a large, industry-defining company with an open-source attitude: What if designers (not programmers or engineers) could build our own tools and make them do things that Illustrator can’t do on its own? The idea was to blur the boundaries between the creative process and the tools we’re taught to use in design education.”
Over the years, Scriptographer gained an increasingly powerful vocabulary and a lively community. But it broke each time Adobe came out with a new version of Creative Suite. Finally, with the advent of Creative Suite 6 in 2012, which completely changed the user interface, Lehni reluctantly admitted defeat. Even with Kickstarter money to hire programmers, he calculated that getting it running again would take months of full-time work—at the end of which he would still be at Adobe’s mercy when the next update came along.
In the meantime, Lehni had been running numerous workshops and a research project at ECAL (École cantonale d’art de Lausanne in Switzerland) together with Jonathan Puckey, a designer from Amsterdam. An outcome of the workshops was the continuous improvement, streamlining, and simplification of Scriptographer’s API, the writing of good documentation and tutorials, and the addition of new functionalities. All of this led directly to the idea of creating Paper.js, and helped with the preparation of excellent documentation for it, right from the start.
Hektor to Viktor: A Robot Genealogy
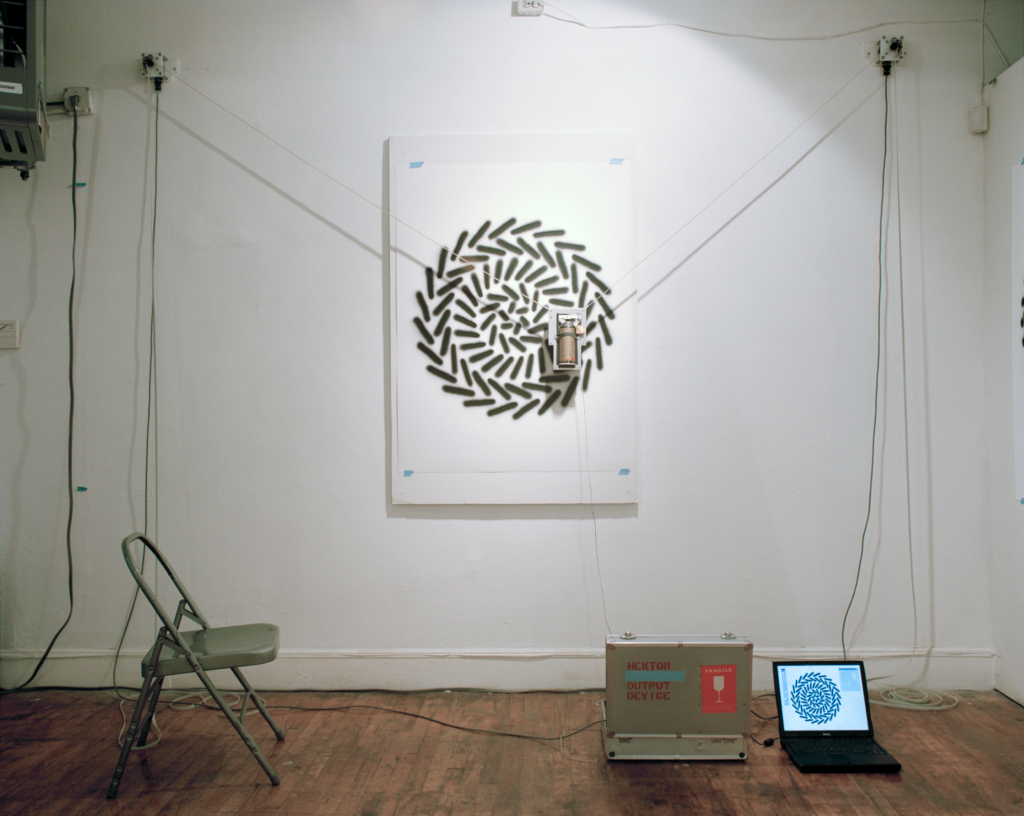
Viktor’s predecessor is Hektor, Lehni’s art-school thesis project (created together with engineer Uli Franke in 2002). Hektor is run by software written in Scriptographer, which controls its two stepper motors that move a can of spray paint over a wall. SFMOMA initially expressed interest in acquiring Hektor, but soon shifted focus to Viktor, in part for practical reasons—chalk has no fumes, so the machine can work during public open hours—but also because of chalk’s associations with lecturing and education.

Jürg Lehni's first drawing machine, Hektor
“They have very different personalities, but both, to my mind, embody the good aspects of the Bay Area’s history,” says Lehni, “specifically its bringing together of cyberculture and counterculture—tech and a DIY attitude—in the 1960s and 1970s. The latter had so many utopian ideas about how to live in an alternative society. People took these proposals and combined them with computer technology, resulting in an outcome we now take for granted: personal computers and the Internet. I’m simplifying, of course, but our technological world came about as a marriage between extremes: hippies, back-to-the-landers, with a fear of technology, versus the military industrial complex, researchers, and scientists, all connected way more tightly than you might think.
“All that was very much the inspiration for the mind map that Viktor drew for the All Possible Futures exhibition at San Francisco’s SOMArts in 2014.”

Jürg Lehni and Wilm Thoben, Two Legacies, 2014. Drawing at All Possible Futures, SOMArts, San Francisco, 2014
Giving It a Voice
Watching Viktor draw, it’s hard not to imagine it having a personality, which Lehni has encouraged by giving “him” a name. It’s also because Viktor is reenacting actual hand drawings: Lehni and Hirons selected the photographs and drawings for A Taxonomy of Communication through a long research process, and then re-traced them in Illustrator to convert those analog sketches to line-based vector graphic instructions for Viktor to execute. The focus isn’t so much on the final result as on the dance of the machine. Each sequence is carefully choreographed.
But there’s also something human-ish about Viktor because of the way he needs training. “Yes, it’s a tool,” Lehni remarks, “and it starts out as an abstract thought. There is a lot of math involved in solving the geometric calculations, for example to always keep tension on all four belts. But in the process of building the device and programming it, you define and optimize its body and behavior.

Jürg Lehni makes adjustments to Viktor while he executes Two Legacies, © Jürg Lehni. Photo: Don Ross.
“It never works perfectly, but imperfections are part of the motivation for me to build these devices and discover their poetic potential. When they finally start to function for the first time, they are usually quite different than I imagined. I call that the Frankenstein moment. After that, a process follows in which I discover the machine’s character. Often in collaboration with other artists and designers, I’ll ask, What is the reason for this machine to exist, to be? By choosing the drawings that it will execute, the machine gains a voice and topics to ‘talk’ about.”
Each time it is shown, either at SFMOMA or out on loan to another institution, Viktor will perform an existing drawing from his repertoire or execute a newly commissioned drawing that is appropriate to the context.
Viktor’s physical constraints pose an interesting conundrum. What happens when a motor or some other part burns out and needs replacing? It’s important to remember, Lehni says, that Viktor was only ever a prototype, not a workhorse. Whereas Otto, a new drawing-machine commission just built for the Long Now Foundation in San Francisco, is working all the time. Lehni chose every component with long-term use in mind, and with the knowledge that Otto would be maintained and programmed by someone other than him.
“Viktor by contrast is a delicate device. In fact, he broke during the run of Typeface to Interface and the resulting questions—regarding who can fix him, what can be replaced, and so on—were very interesting and generative.” The process of building Otto has helped make Viktor more reliable, too, in that many of the improvements developed for Otto are being incorporated into his older sibling, without modifying Viktor’s core character.
The Anti-WYSIWYG
Underlying all of Lehni’s projects is a creative subversion of our accepted world enacted from his particular position as a designer and programmer. “The desktop publishing revolution in the 1980s was all about doing formerly manual things more efficiently. Adobe, Apple, all of these companies made machines that promised in one way or another that what you see is what you get: what you see on the screen is what will come out of the printer.
“What I’m doing is different in a key way. Viktor and Hektor have their own handwriting. Whatever you see on the screen will definitely not be what you see on the wall in chalk or spray paint. It’s both a critical position and a playful one.”
Another ongoing concern in Lehni’s practice is open versus closed structures. The best mainstream metaphor, he says, is the question of public space. Is there any public space any more, or is it all privatized and we’re just living in it? Can I put up an Occupy tent or not?
“People in the 1960s and 1970s were dealing in utopian proposals—for instance building geodesic domes as living structures, or proposing to live without objects, as Superstudio did. I want to preserve that kind of spirit in dealing with technology, but in the realm that is relevant to me as a designer. Scriptographer was my Trojan Horse—a parasite, but not in a negative sense. I feel that a dependency on Adobe is problematic. What if, by adding a scripting language a designer can learn in a workshop, that dependency can be ameliorated?”
If Scriptographer was a Trojan Horse, then Paper.js is a new escape route altogether: “It’s a way entirely out of Adobe-land. It’s like the Japanese Ise shrine, where every twenty years they take it apart, move it to a new location, and rebuild it.”